動画編集で多くの人が苦手意識を持つテロップ。
「なんかダサい」
「なんか見づらい(視認性が低い)」
「いつもワンパターン」
など、色々なポイントがありますが、これらの問題はデザインの知識を持っていれば解決できます!
ただ、デザインの知識を勉強しようとするとそれなりに時間がかかります。
そこで、これらの課題をまとめて解決してくれる「テロップベースの活用」について紹介したいと思います!
- テロップベースとは何か?
- どうしてテロップベースが必要なのか?
- テロップベースを使うときのポイント
- テロップベースを使ってテロップの質を爆上げする方法
- 【上級編】マスクとテンプレート化を組み合わせた使い方
そもそもテロップベースって何?
テロップベースとは、動画やテレビ番組で使用されるテキスト(テロップ)を視認しやすくするために背景に配置される半透明や不透明のボックス、帯、または図形のことです!
テロップベース以外にも「座布団」「ザブトン」「ベース」などと言われることもあります。

 キウイくん
キウイくん上の画像の黒い長方形みたいなやつだよ!
どうしてテロップベースが必要なの?
テロップベースを使う主な目的は、テキストが映像の背景に埋もれず、視聴者にとって読みやすくするためです。
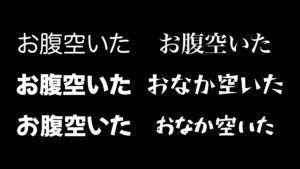
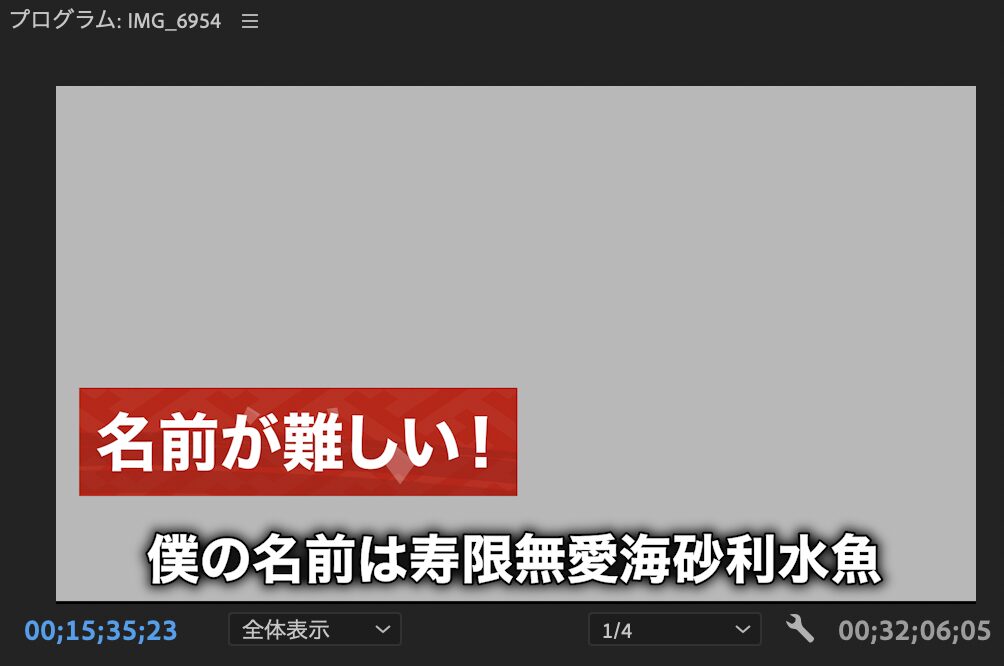
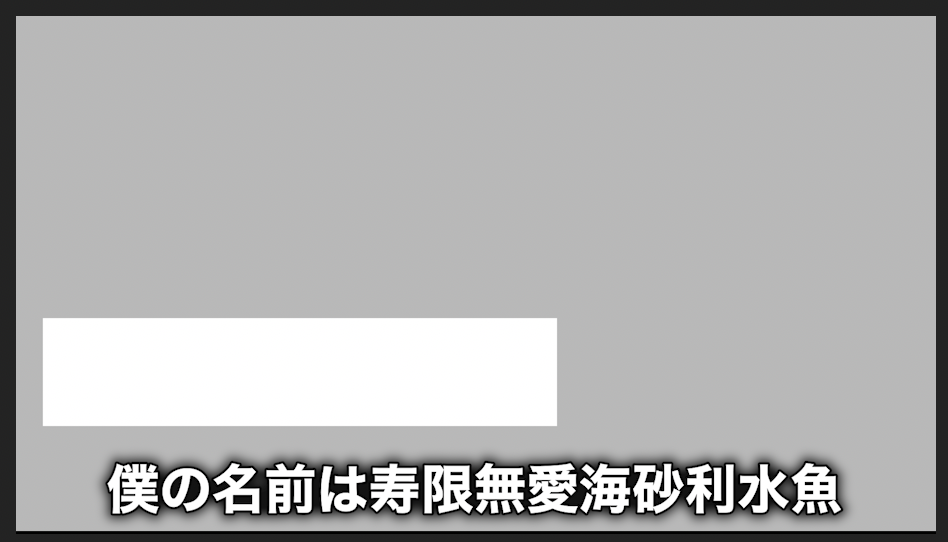
テロップベースがない場合とある場合でどれくらい見やすさに違いが出るか、下記の画像を参考にしてみてください。


 キウイくん
キウイくんテロップベースがあるだけで、こんなにも読みやすさに違いが出るのか!

明朝体のように細いフォントは視認性が落ちやすいから、テロップベースは本当に便利なんだ!
太いフォントを組み合わせるとさらに視認性が上がるよ!
テロップベースを使うときのポイント
テロップベースを使うときのポイントは主に二つです!
テロップベースの色は背景の色との差がはっきりしたものにする
一つ目のポイントは「テロップベースの色を背景の色と差がはっきりしたものにする」ということです。
例えば、海の映像に対して青や水色のテロップベースを使用してしまうと、背景と同化してしまってテロップベースを使う意味がありません。
テロップベースの目的は「テロップを見やすくすること」です。
そこの目的を見失わないように注意してください!
 キウイくん
キウイくんちなみにこの差のことを専門用語で「コントラスト」と言うよ!
これは動画の雰囲気にもよりますが、文字や背景との明度の組み合わせを考えた時に、明度の低いもの(暗いもの)を選んだほうがバランスをとりやすいことが多いです(落ち着いた印象になります)
文字の色はテロップベースとの差がはっきりしたものにする
背景とベースの話と一緒ですが、文字の色もテロップベースとの差がハッキリするものにしましょう!
以下にいくつかオススメの組み合わせを紹介しておきます!
- 青系×白
- 赤系×白
- 緑系×白
- 黒系×白
- 黒系×黄色
テロップベースを使ってテロップの質を爆上げする方法
テロップベースの色を変えて話者ごとにテロップを区別する
一つ目の使い方が話者ごとに色を変えるというものです。
例えば
Aさんの発言を文字に起こすときは青の背景、Bさんの発言を文字に起こす時は緑の背景
のような使い方です。
ツッコミテロップに使用する
よくアメトークや世界の果てまでイッテQなどのバラエティ番組で使用されている使い方です。
テロップベースを使用することで他の発言と差別化を図り、
「あ、ツッコミなんだな」というのを視聴者が無意識に理解しやすくなります。
この時にテロップベースで使用する色としておすすめの色が「赤」です。
どちらかというと明るめの赤がいいと思います。
理由は目立つからです。笑
赤は緑や青に対しても目立つ上、自然界に存在しにくく、尚且つ人の注意を引きやすい色となっています!
ただし、夕焼けのシーンで赤のテロップベースを使うのはやめてくださいね!笑
演出を作るのに使用する
少しツッコミテロップと似てしまいますが、例えば
- カンペ風のテロップベースを背景に敷くことで何かを読んでると想像させる
- 黒板風のテロップベースを背景に敷くことでレッスンを想像させる
- 雲風のテロップベースを敷くことで心の声であることを演出する
といったようなイメージです。
ありがたいことにこちらのTelop.site(テロップサイト)というサイトでは、こういう演出に使いやすいテロップベースの素材を無料でダウンロードできます!
 キウイくん
キウイくんぜひ一度覗いてみてね!
固有名詞に使用する
固有名詞にのみテロップベースを使って強調する、という使い方もおすすめです!
ビジネス系や教育系で使いやすい活用方法だと思います!
実際のテロップベースの作成手順(Premiere Proを使用)
①新規プロジェクトを作成
Premiere Proを起動し、新しいプロジェクトを作成します。
②タイムラインにクリップを追加
編集する動画クリップをインポートし、タイムラインにドラッグします。
③エッセンシャルグラフィックスパネルを開く
メニューから「ウィンドウ」→「エッセンシャルグラフィックス」を選択し、エッセンシャルグラフィックスパネルを開きます。
④新規グラフィックを作成
エッセンシャルグラフィックスパネルの「新規グラフィック」ボタン(+アイコン)をクリックし、「長方形」を選択します。
タイムラインに新しい長方形が追加されます。
テロップベースの設定
タイムライン上の長方形レイヤーを選択します。
エッセンシャルグラフィックスパネルで、「塗りつぶし」の色を設定します。
塗りつぶしの色の横にあるカラーピッカーをクリックし、希望の色を選択します。
「塗りつぶし」の透明度(Opacity)スライダーを使って透明度を調整します。
例えば、透明度を50%に設定すると半透明になります。
テキストを追加
エッセンシャルグラフィックスパネルの「新規グラフィック」ボタンを再度クリックし、「テキスト」を選択します。
タイムラインにテキストレイヤーが追加されます。
テキストツールでボックスの上にテキストを入力し、フォント、サイズ、色をエッセンシャルグラフィックスパネルで調整します。
テキストとベースの配置を調整
テキストレイヤーをドラッグしてテロップベースの中央に配置します。
必要に応じて、ベースのサイズを調整し、テキストがベース内に収まるようにします。
アニメーション効果を追加(必要に応じて)
フェードインやフェードアウトなどのアニメーションを追加する場合は、エフェクトコントロールパネルでキーフレームを使用して設定します。
【上級編】マスクとテンプレート化を組み合わせた使い方
上級編としてシェイプでマスクを作って、お気に入りのツッコミテロップを作ってそれを使い回す方法を解説していきます!
マスクとは、簡単にいうとある特定の範囲のみを表示したり、エフェクトが反映されたりするようにする機能のことです。
自分の好きな画像を切り抜いてテロップベースの背景とし、さらに文字数に合わせてテロップベースの幅が自動調整されるようにしちゃいましょう!
①シェイプを配置
まずは長方形ツールを選択して、図形(長方形)を配置していきましょう。
この図形がテロップベースの「形・位置・大きさ」の3要素を決定することになります!
ちょっと面倒くさいのですが、特に位置と縦の長さに気をつけて長方形を配置してください!
ちなみに今回は、下記の画像のようなツッコミテロップを作りたいと思っています。

こんな感じで通常テロップを表示し続けながらツッコミを入れられるようなテロップにしたいので、位置は画面の左側、通常テロップよりやや上に来る位置に図形を配置したいと思います。

 キウイくん
キウイくんシェイプの色は何色でもOKだよ!
境界線は入れないでね!

後で詳しく解説するけど、長方形の横幅は最後に微調整をするので大体でOKだよ!
②シェイプと同クリップに画像を読み込む
続いて先ほどのクリップにテロップベースの背景として使いたい画像を読み込みます。

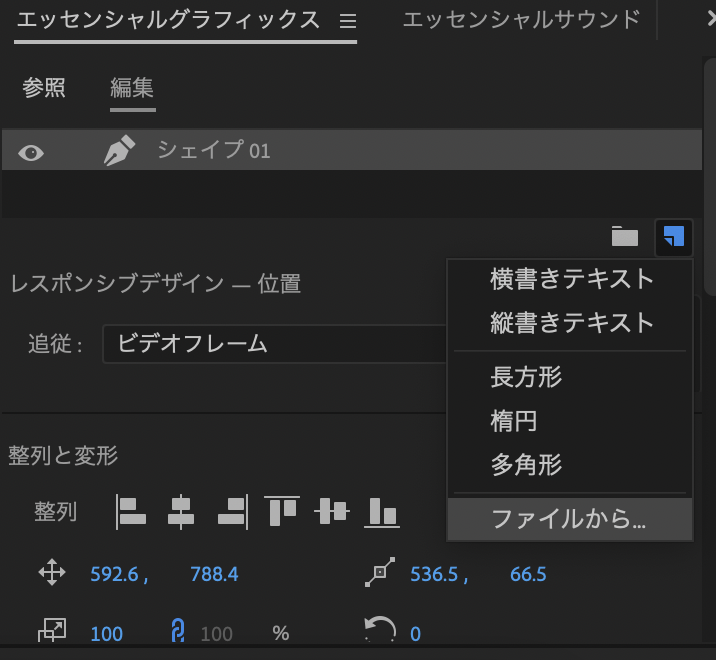
画像を読み込むときはエッセンシャルグラフィックスパネルで
「新規レイヤー」→「ファイルから…」→「読み込みたい画像を選択」
で読み込むことができます。
僕は今回、イラストACで「和紙 赤」と検索して見つけた下記の素材を使いたい思います!

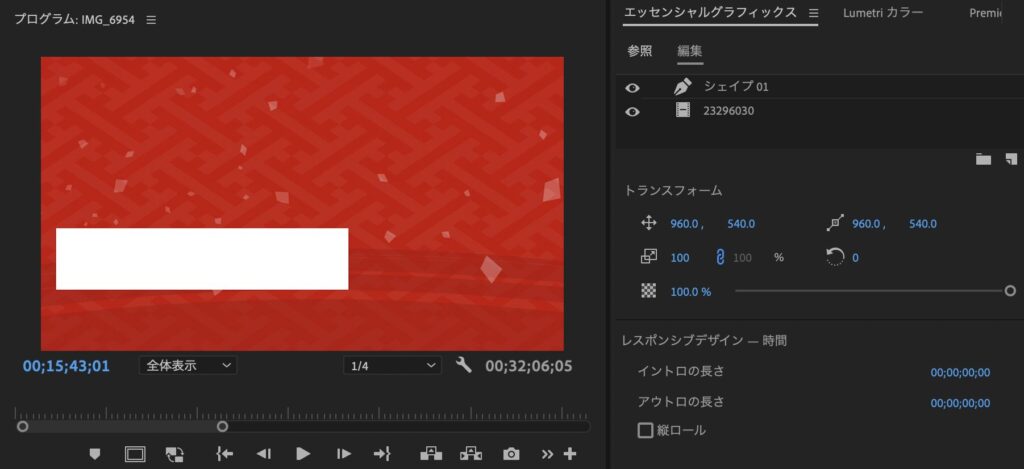
素材を読み込んだら、レイヤーの位置関係がシェイプ(長方形)が上、画像が下に来るようにしてください。


③画像の位置を調整
続いて、画像の中で切り取りたい部分が長方形の下に来るようにします。
次のステップでこの長方形でマスクを作るので、長方形と重なる部分が切り取られる部分になるからです。
一時的に長方形の透明度を下げるとわかりやすいと思います(透明度を下げた場合は最後に戻すのを忘れないでください)
僕は今回はこのまま使用したいと思います!
④シェイプでマスク
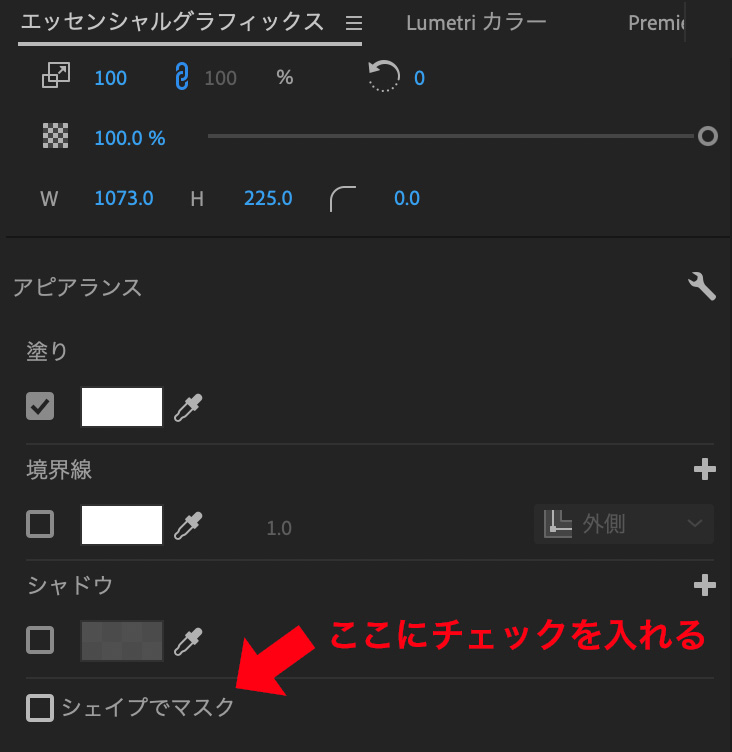
エッセンシャルグラフィックスパネル内でシェイプを選択し、下にスクロールをしていきます。
「アピアランス」の項目に「シェイプでマスク」というのがあるので、そこにチェックを入れましょう!

チェックを入れると長方形があった部分だけ、長方形レイヤーの下にあるものが透過されるようになります。
⑤テキストを入れる
シェイプレイヤーの上にテキストを入れていきましょう。

テキストの大きさや図形の幅などを微調整すれば、ツッコミテロップは完成です!
このままでも十分使えるのですが、今のままだと一つ問題があります。
それは、都度テキストの量に合わせてテロップベースの幅を自動調整しないといけないことです。
なので、これをテキストの量に合わせてテキストベースの幅が自動調整されるようにしていきましょう!
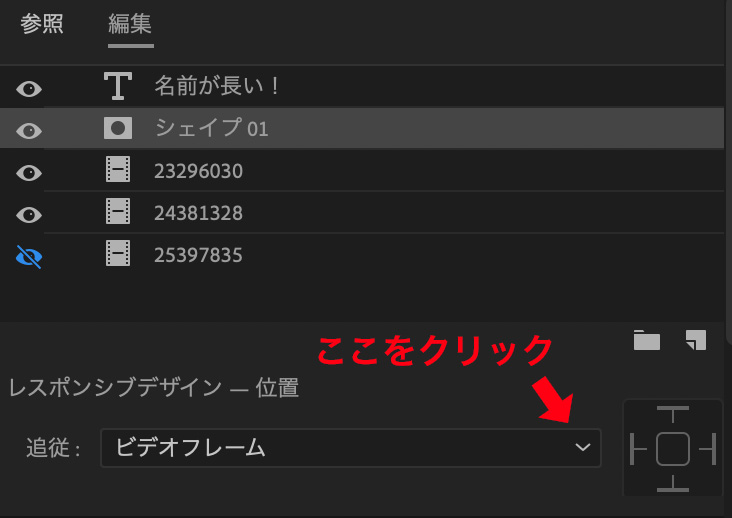
⑥自動追従を設定
テロップベースの幅の自動調整機能をつけるにはエッセンシャルグラフィックスパネルの「追従」という項目を設定する必要があります。
やり方は非常に簡単で
1.シェイプレイヤーを選択
2.「追従」の項目からビデオフレームをクリック(下記画像参照)

 キウイくん
キウイくんこの追従する対象のことを「親レイヤー」と言ったりもするよ!
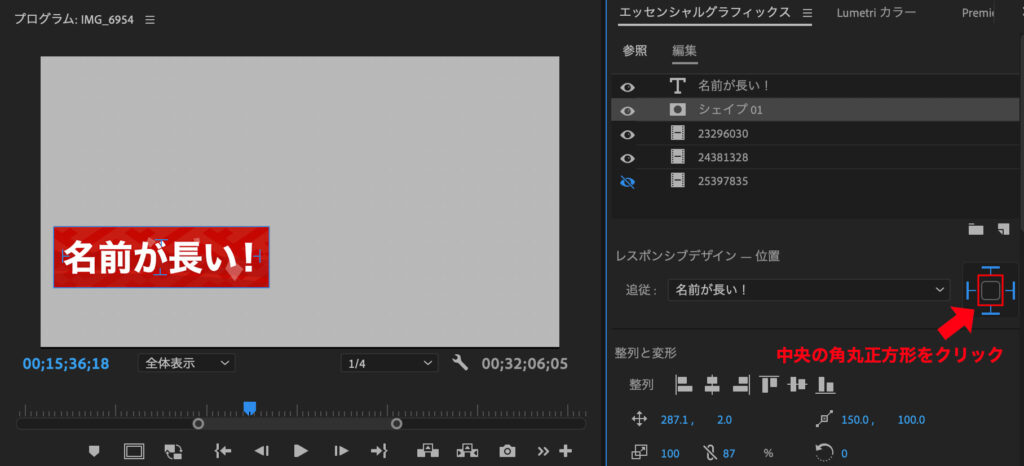
3.プルダウンからテキストレイヤー(今回の場合は「名前が長い!」を選択)
4.追従の基準点(固定位置)を中央に選択(下記画像参照)
追従する際の基準点(固定位置)を下記画像内で赤枠で囲まれている部分の角丸長方形をクリックします。

これで自動追従機能が追加されました!

固定位置とはアンカーポイントのことだね!
最後に、モーショングラフィックスのテンプレートとして書き出しをして、ライブラリいつでも使えるようにしましょう!
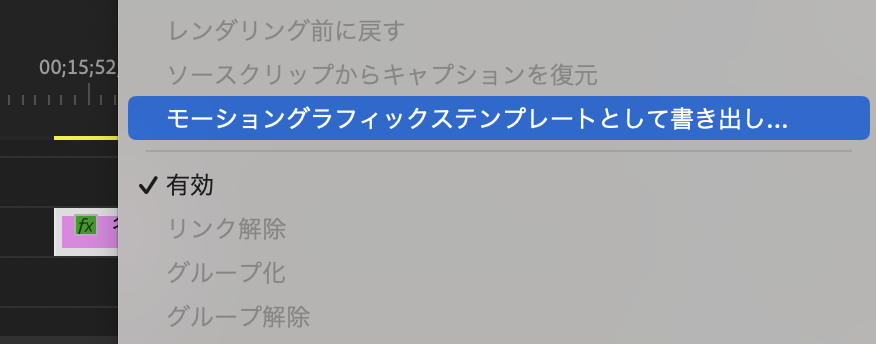
⑦モーショングラフィックステンプレートとして書き出し
テンプレートとして保存するための手順は下記の通りです。
- 今回作ったクリップを右クリック今回作ったクリップを右クリック
- 「モーショングラフィックスとして書き出し…」を選択
- 名前保存作を決める(名前は「ツッコミテロップ」、保存先は「ローカルテンプレートフォルダー」でいいと思います)

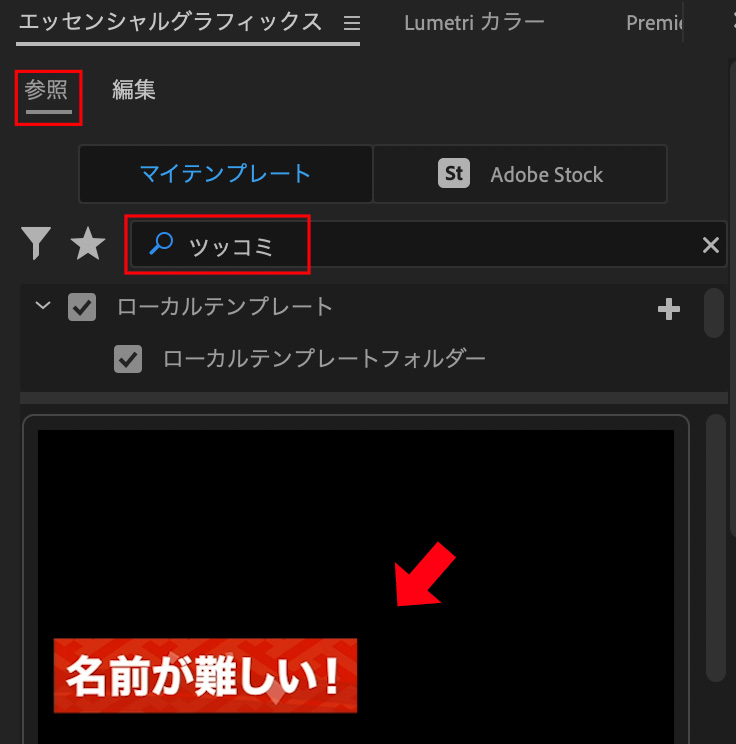
使いたいときはエッセンシャルグラフィックスパネルの「参照タブ」をし、検索窓から「ツッコミ」と検索すれば見つかるはずです!

あとはこれをタイムライン上のドラッグ & ドロップすればOKです!
まとめ
焦点を当てられることが少ないテロップベースですが、活用方法を理解しておくと編集の幅がグッと広がります!
また、自動追従をつけたテンプレートを保存しておくと編集の効率化にもなるので、ぜひ本記事で解説したことをマスターしてください!
🎁 公式LINE限定特典 🎁
ただいま、このブログをご覧の方限定の【選べる特典】をご用意しました!
- LINE限定 厳選BGMリスト (商用利用可能な無料BGM10選)
- 使い勝手抜群なフリーフォントリスト(Adobe Fontsあり)
- 便利なフリーSEリスト (商用利用可能な効果音24選)
- テキストスタイル28種(再配布禁止、YouTube利用OK)
- YouTube課題発見提案シート
- ポートフォリオ添削
お好きなほうを選んで受け取れます。
ぜひ今のうちにご登録ください!

予告なく内容の変更、中止となる場合がございます。